Premier contact avec ARKit
ARKit est un nouvel outil de développement iOS, disponible depuis la sortie d’iOS 11 en octobre 2017, permettant de créer des scènes de réalité virtuelle grâce à l’appareil photo d’un iPhone ou d’un iPad
Ecrit par Gaëlle

ARKit est un nouvel outil de développement iOS, disponible depuis la sortie d’iOS 11 en octobre 2017, permettant de créer des scènes de réalité virtuelle grâce à l’appareil photo d’un iPhone ou d’un iPad (modèles commercialisés à partir de fin 2015).
L’outil a été mis à l’honneur lors de la Keynote de la WWDC Apple de juin 2017, durant laquelle l’équipe de Tim Cook a mené une démonstration impressionnante de ses capacités.
Depuis, de nombreux développeurs ont mis à l’épreuve ces nouvelles capacités, proposant de nombreuses démonstrations de ce qu’il était possible de faire grace à ARKit (madewitharkit.com).
L’expérimentation Eurelis
C’est en suivant ces différentes expériences d’ARKit que nous avons décidé de nous lancer également dans l’aventure. L’idée était simple : créer un jeu du morpion en réalité augmentée.
Plusieurs étapes et questions à ce projet :
- Créer nos éléments 3D : avec quel outil ? Sous quel format ?
- Ajouter ces éléments 3D personnalisés à une scène réelle
- Détecter les surfaces planes du monde réel
- Placer nos éléments 3D sur les surfaces réelles détectées et interagir avec
1. Créer nos éléments 3D : avec quel outil ? Sous quel format ?
Pour notre projet exemple, nous avons utilisé SceneKit, l’outil de création de scènes graphiques 3D disponible sous xCode. Pour faire court, ARKit utilise les fonctions existantes de SceneKit en intégrant les éléments 3D dans le monde réel. Les éléments 3D utilisés sont donc les mêmes que ceux utilisés pour faire une application avec SceneKit : les ressources sont générées sous un format « .scn » , pouvant contenir des fichiers « .dae » ou « .obj ».
Afin de créer rapidement des objets 3D utilisables sur xCode (le but du jeu ici n’étant pas la modélisation 3D en elle-même mais bien l’utilisation d’ARKit), nous avons utilisé l’outil en ligne tinkercad.com, permettant un export des fichiers en format « .obj ».
2. Ajouter ces éléments 3D personnalisés à une scène réelle
Cette étape est simple : importer le fichier 3D au format « .obj » ou « .dae » dans un fichier SceneKit de xCode, puis implémenter la méthodes l’ajoutant à la vue augmentée.
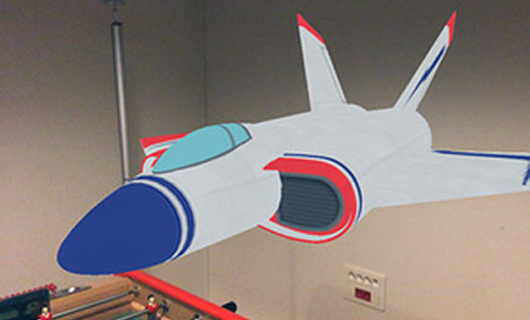
Le code exemple d’Apple, généré lors de la création d’un nouveau projet de réalité augmentée dans xCode est d’une grande aide dans ces débuts. Dans ce code, une scène est créée contenant un modèle d’avion 3D, flottant dans les airs.


Une fois après avoir importé notre modèle 3D, nous avons simplement remplacé le fichier importé dans le code exemple par ce nouveau modèle…
3. Détecter les surfaces planes du monde réel
A partir de cette étape, nous avons suivi, entre autre, l’excellent article de Matt Dawson : Apple ARKit by Example (Voir l’article), permettant d’appréhender les bases d’ARKit.
A noter: le contenu de l’article et les exemples sont basés sur de l’objective C, mais adaptable simplement sur du Swift.
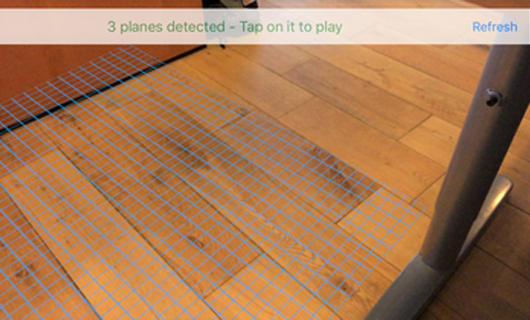
Grâce à cela nous avons rapidement pu détecter efficacement les surfaces planes autour de nous…


4. Placer nos éléments 3D sur les surfaces réelles détectées et interagir avec
Une fois les surfaces détectées, nous avons défini le terrain de jeu proportionnellement à leur taille. Un tap sur l’une de ces surfaces « pose » la grille du jeu dessus : la partie peut commencer:
Enfin, il nous a fallu détecter les coordonnées des points tapées sur l’iPhone et les lier aux cases de la grille. Pour cela nous avons utilisé des objets « détecteurs » (en jaune ici):


Ces détecteurs (invisibles dans le jeu final), sont générés automatiquement lors du positionnement de la grille.
Les pièces sont ensuite placées automatiquement par rapport à ces détecteurs et les calculs du jeu sont effectués afin de définir le résultat et le gagnant.
Voir sur Github.com/Eurelis

Les difficultés rencontrées:
Les soucis rencontrés concernent surtout SceneKit et non ARKit en lui-même.
Le système de positionnement des objets semble plutôt obscur au premier abord, jusqu’à ce que nous comprenions que les coordonnées d’un objet dépendent toujours de son parent direct et non de la scène globale ou de la position de la caméra : dans notre exemple, les coordonnées des éléments du jeu sont définies par rapport à la surface sur laquelle ils sont posés.
Les détecteurs de case ont posé quelques problèmes, dû à leur positionnement et leur taille. Il est important de tenir compte de toutes les coordonnées. Dans une première version, ils étaient placés au fond des cases et n’étaient pas accessibles : le touch ne détectait que la grille. Dans une seconde, nous les avons élevés au dessus de la grille et étaient bien accessibles, mais étaient trop larges et posaient des problèmes de précision.
Conclusion
ARKit est un outil extrêmement prometteur, bien que pour le moment à utilisation limitée (seuls les devices post 2015 seront compatibles). Son lien étroit avec SceneKit / SpriteKit, qui sont des outils déjà connus des développeurs iOS est un vrai plus et permet une prise en main plus rapide. Il existe de nombreux tutoriels et projets exemples sur lesquels se baser pour débuter (dont une petite sélection est disponible dans les sources ci-dessous).
L’exemple donné dans cet article n’est qu’une partie extrêmement simplifiée de ce qu’il est possible de faire en réalité augmentée (voir les liens dans l’introduction).
Les améliorations possibles sont nombreuses :
- une plus grande immersion dans le monde augmenté par ajout d’éléments d’UI virtuels
- un système de jeu amélioré permettant un mode multijoueur à plusieurs devices
- jouer avec la « physique » et la lumière pour davantage de dynamisme et d’immersion
- et bien plus encore…



