SEO – L’expérience utilisateur, facteur de classement selon Google
Découvrez les facteurs de scoring attendus en 2021.
Ecrit par Ashley

Google a annoncé une nouvelle mise à jour de son algorithme le 28 mai dernier : Google Page Experience. Cette grosse mise à jour prévue pour 2021 risque d’avoir des impacts importants sur le SEO des produits web.
En plus des facteurs actuels, Google jugera désormais l’expérience utilisateur que propose le site web aux internautes.
Performance du site, temps de chargement, mobile first… Nous vous faisons la liste des critères majeurs à bien prendre en compte pour votre référencement lors de vos développements web.
L’UX d’une page selon Google
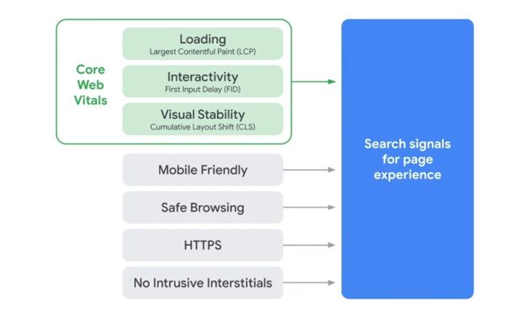
Leur nouvel algorithme, Page experience, mesure l’expérience des utilisateurs avec une page web. Les grand facteurs à optimiser sont les suivants :
- Les Core web vitals
- La navigation sécurisée
- L’expérience utilisateur optimisée pour mobile ou ‘mobile friendly’
- Le protocole en HTTPS
- La non-utilisation d’interstitiel intrusif

Les facteurs Core Web Vitals
Les Signaux Web essentiels ou comme le dit Google les Core Web Vitals représentent un ensemble de métriques centrées autour de l’expérience d’un internaute avec un site internet. Ces données permettent de quantifier les éléments clés de l’UX. Ces mesures passent par l’analyse des facteurs suivants :

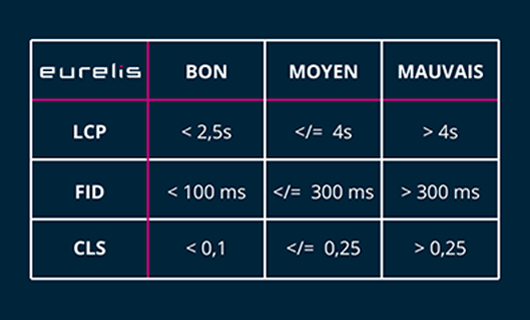
- Un temps de chargement (Largest Contentful Paint ou LCS) inférieur à 2,5 secondes
Il doit être court pour que le contenu soit accessible rapidement pour l’internaute. Ce facteur analyse la rapidité avec laquelle un internaute peut avoir accès à l’ensemble du contenu de la page. - Un temps de réponse à une interaction (First Input Delay ou FID) inférieur à 100 millisecondes
Le temps est mesuré à partir du moment où l’internaute interagit pour la première fois avec la page et le moment où le navigateur peut répondre à cette interaction. - Une stabilité visuelle (Cumulative Layout Shift) sous les 0,1
Celle-ci est examinée en prenant en compte les décalages de mise en page. Par exemple, des éléments qui changeraient de position sur la page et pourraient gêner l’internaute dans la lecture de son contenu, sans son accord au préalable.
Les autres facteurs essentiels à prendre en compte
- Mobile friendly
Les pages doivent être adaptées au mobile, Google propose un outil pour savoir si votre page web est optimisée en mobile : https://search.google.com/test/mobile-friendly - Navigation sécurisée
Les pages ne doivent pas contenir de logiciels malveillants, de contenus piratés ou placés sur un site sans autorisation ou même de “l’ingénierie sociale” : ce sont ces contenus qui incitent l’internaute à effectuer des actions dangereuses.
Google peut établir un rapport pour évaluer si l’internaute rencontre des problèmes de navigation sécurisée sur votre site. Il est possible de vérifier si votre site présente des problèmes de navigation sécurisée à l’aide du rapport sur les problèmes de sécurité. - Protocole HTTPS
Les pages doivent être diffusées en HTTPS pour permettre une connexion sécurisée aux internautes. Google a publié une page d’aide et des guidelines comment sécuriser votre site avec HTTPS . - Pas d’interstitiel intrusif
Le contenu des pages doit être facilement accessible, cela passe par exemple par le fait de ne pas recourir aux pop-ups qui cachent le contenu de la page. Ici encore, Google a publié un article afin de vous indiquer comment optimiser l’accès à vos contenus.
L’avis des experts
Pour bien se préparer à ce nouvel algorithme, il faut se concentrer sur les Core Web Vitals.
Pour avoir tous vos indicateurs dans le vert, il faut vous appuyer sur la v6 de l’algorithme de Lighthouse outils fournis par les équipes de Google Chrome pour aider les développeurs a optimiser les pages et applications Web.
Que votre produit web soit développé avec WordPress, Angular ou React, Lighthouse aura des suggestions d’amélioration d’ordres générales et spécifiques à votre environnement technique.
Les points que nous vous recommandons de travailler en priorité sont :
- L’adoption du format d’image WebP
- Ne pas utiliser d’images aux dimensions disproportionnées. (Ne pas utiliser une image qui fait 4000x4000px pour une taille d’affichage max de 200x200px)
- Adopter le SSR (Server Side Rendering) et / ou le pre-rendering pour les applications s’appuyant intensivement sur javascript
- Adopter une stratégie ‘code splitting’, de ‘lazy loading’ et de ‘prefetch’
- Renseigner les attributs width et height même pour les images responsives
Pour les points 1 et 2 la solution la plus intéressante est de passer par un CDN (Content Delivery Network) qui proposent des transformations à la volée. On pourra ainsi utiliser le WebP pour les navigateurs compatibles et proposer un format alternatif pour les autres. A noter qu’Apple a enfin décidé d’apporter le support de ce format ultra léger avec la version 14 de safari. Ce type de CDN permettra également de pouvoir redimensionner au besoin les images, pour les miniatures, les images de couvertures, etc.
Pour le point 3, il est à noter que tous les frameworks et librairies majeurs ont des solutions pour faciliter la mise en place de ces techniques. Il existe même des hébergeurs avec des outils de CI / CD optimisés pour ces workflows. S’il y a quelques années c’était techniquement très compliqué ce n’est plus cas aujourd’hui.
Il y a bien évidement d’autre points à vérifier, pour des performances au top mais ce top 5 aura un impact positif sur l’ensemble des métriques des Core Web Vitals. Pour avoir d’autres astuces nous recommandons cette vidéo dans laquelle Addy Osmani présente plus en détail l’optimisation des Core Web Vitals.
Vous l’aurez compris, de nombreux enjeux techniques sont à surveiller pour optimiser le référencement de votre site internet, Eurelis propose un accompagnement technique accru afin de vous soutenir dans ce projet à haute valeur ajoutée pour la visibilité de votre marque.
N’hésitez pas à nous contacter pour en savoir plus.



