Documentez vos projets React avec Storybook
L’outil parfait pour un projet bien organisé
Ecrit par Sandrine

Créer des PWA ou des apps mobiles en React / React-Native, c’est fun et rapide. Mais, comme tout projet, sans organisation et documentation, ça peut vite se transformer en usine à gaz pénible à maintenir.
Alors, certes, on pourrait écrire une doc à l’ancienne sur un fichier word, mais c’est le genre de chose qu’on fait un peu au début, et qu’on oublie de compléter / enrichir ensuite, parce que c’est fastidieux.
Heureusement aujourd’hui, plus d’excuses ! Avec Storybook, une fois bien installé dans le processus de dev / build / test, on peut produire une documentation sur nos composants et services js sans même s’en apercevoir!
Une documentation quasi-automatique
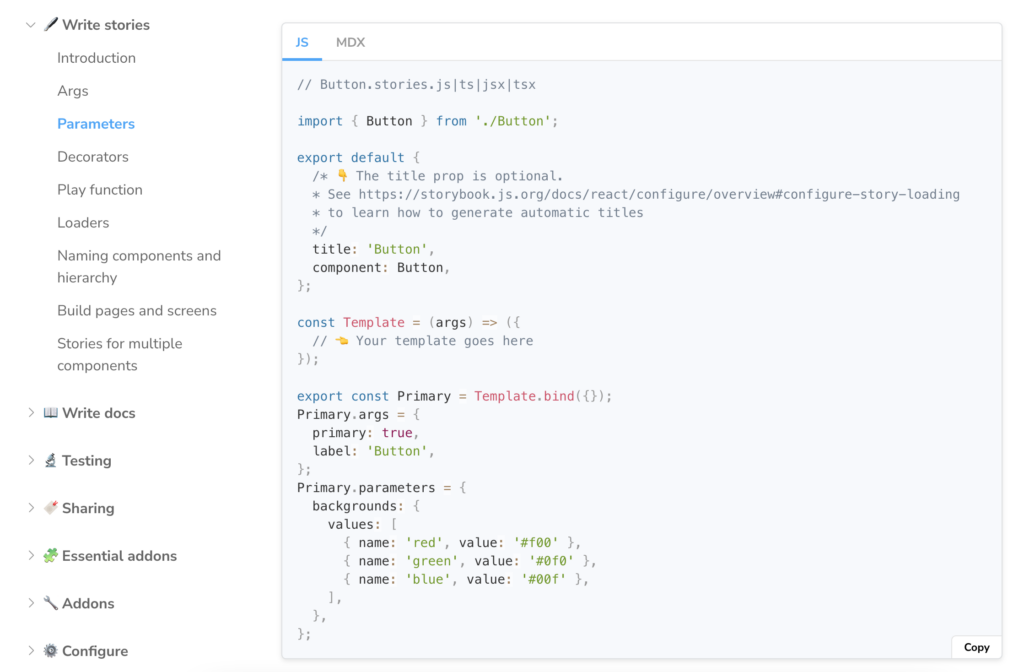
La seule chose à faire (une fois Storybook installé et configuré, ce qui peut prendre un moment, je ne vais pas vous mentir), c’est de créer un fichier *.stories.[jsx|tsx] pour chaque fichier composant *.[js|ts|jsx|tsx]. Dans ce fichier, on définit quel composant analyser, et ses variantes à afficher.
Le build de Storybook vient tout simplement analyser chaque composant qu’on lui indique, en extrait les informations essentielles (noms, props, et rendus) et les commentaires associés, et génère une page présentant:
- la liste des variantes de rendu définie par le fichier associé, qu’on appelle des ‘stories’
- une description générale (si définie en commentaire dans le composant)
- la liste des props, avec leurs types, valeurs par défaut, leurs descriptions (si définies en commentaire dans le composant) etc…

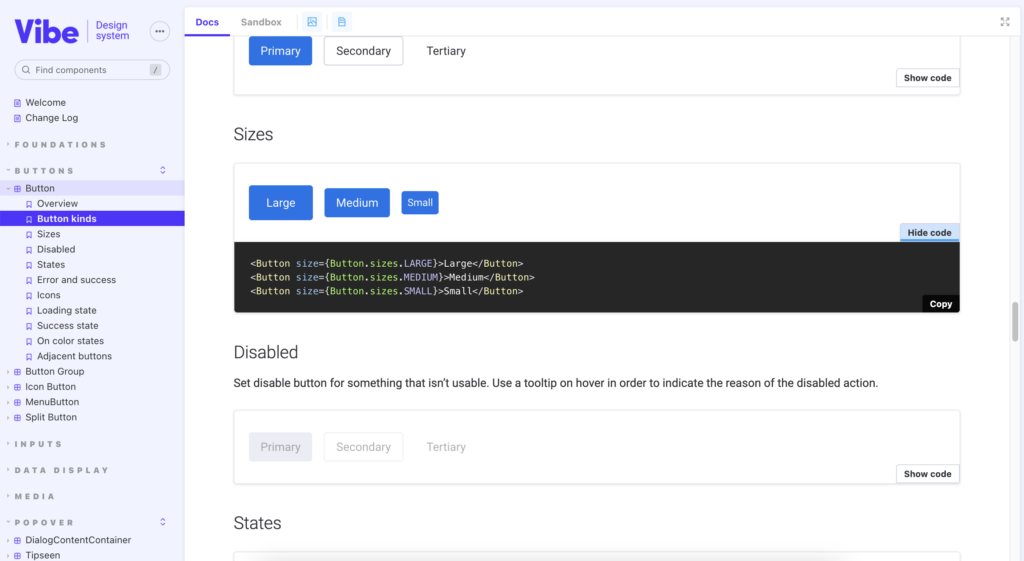
et pour chaque variante ou ‘story’:
- le rendu dans un canvas / iframe
- le source code derrière ce rendu
- les valeurs de props passées, modifiables directement par l’utilisateur (avec mise à jour immédiate du rendu)
- le retour d’action sur les clics et gesture
Autre point important : Storybook se lance en mode “watch”, toute modification de code sur les composants met immédiatement à jour Storybook.
Résultat : Storybook peut très bien être utilisé pour commencer à développer le côté Front d’une app avant même que le côté Back ne soit prêt.

Une documentation manuelle et personnalisable
Pour enrichir encore plus cette documentation de base, on vient lui ajouter des fichiers de doc supplémentaires (extension *.mdx), généralement écrits en mélange de markdown et html, et dans lesquels on peut insérer des “stories” (des rendus de variante de composant).
Pour documenter les services js, ce n’est pas natif, mais il est tout à fait possible d’utiliser un outil tiers, comme jsdocs, pour générer un fichier *.mdx pour chaque service, et ainsi monter une API des services parallèlement à celle des composants.
Ce qui fait qu’on peut très bien monter un wiki-like complet sur le projet.
Une documentation exportable et personnalisable
Puisqu’une documentation n’est pas utile qu’aux développeurs internes, mais peut aussi être importante pour les Chefs de projet et les clients, qui ne doivent pas s’ennuyer à installer des dépendances et builder des apps eux-mêmes, Storybook s’exporte en statique en une seule commande intégrable dans un processus node. Enregistrement sur le repository, envoie sur un site en ligne ou en privé, à vous de voir!
Et comme on aime bien avoir notre petit logo à la place de celui de l’outil, avec les couleurs et les liens qui vont bien, il est possible de configurer nativement certaines options d’affichage de Storybook.
Encore plus ?
En ajoutant ou développant des add-ons pour Storybook, il est possible :
- de jouer avec le background, la taille d’écran, la locale, le zoom, afficher une grille, un outline, les dimensions, un plein écran (nativement) => tout pour rendre heureux un développeur Front rêvant d’indépendance vis-à-vis du développeur Back !
- de wrapper le rendu des composants dans des décorateurs qui feront bien ce qu’on veut (instances de navigation, services ?)
- de mettre en place des mocks en lieu et place des API Rest
- de monter des processus de test (jest, unit tests, spot tests, snapshots…)
- de tester l’accessibilité et les performances des composants
Un outil Open Source
Storybook est un outil maintenant parfaitement reconnu et suivi par les plus grands (une section showcases est présente sur leur site).
Il est disponible sur Github, avec son site de documentation / prise en main, et il est assez facile de trouver des réponses à nos questions sur les blogs et autres StackOverFlow.
L’effort de mise en place peut être tâtonnant, mais il vaut clairement le coup !
Prêts ? Feu ! Documentez !



