Progressive Web Apps – Pourquoi s’y intéresser ?
Vers des usages mobile only. L’évolution des usages et la prédominance des mobiles dans les habitudes de navigation des internautes sont une réalité depuis maintenant plusieurs années.
Ecrit par Vincent

Vers des usages mobile only
L’évolution des usages et la prédominance des mobiles dans les habitudes de navigation des internautes sont une réalité depuis maintenant plusieurs années.
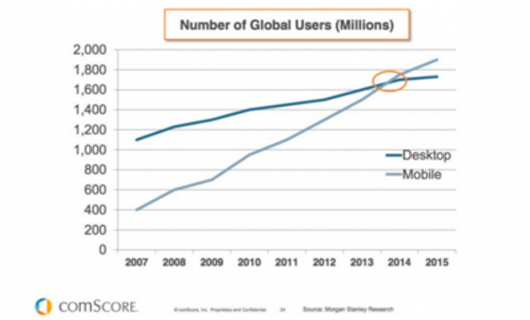
La navigation sur mobile a en effet dépassé celle sur desktop depuis 2014.
Ce qu’il y a de nouveau dans ce phénomène, c’est qu’une part croissante des internautes n’accède plus à internet qu’à travers leur mobile. Après le mobile-first, on parle maintenant de plus en plus de mobile-only.

Face à cette tendance, on peut faire 2 constats:
- Les sites internet sont de plus en plus lourds, malgré les efforts importants d’optimisation technique qui sont faits. Ils chargent de plus en plus d’assets augmentant mécaniquement le poids des pages.
- La plupart des internautes mobiles utilisent des connexions 2G (60% au niveau mondial), et une des caractéristiques des réseaux mobiles est leur instabilité

Sachant que 53% des internautes abandonnent un site mettant plus de 3 secondes à se charger, il devient essentiel de trouver des solutions pour rendre au web sa dynamique et lui permettre de proposer des expériences utilisateurs riches, rapides, fiables et engageantes.
Dynamiser l’UX mobile
« We are at a turning point for the web. »
Dynamiser la performance mobile dans toutes ses dimensions, c’est aujourd’hui la promesse des Progressive Web Apps. Elles se positionnent en effet comme une réponse intermédiaire entre le site et l’application mobile : rapides et engageantes comme une application mobile, simple et « standard » comme un site internet.
La promesse des PWA tient en 1 mot : FIRE.

- Fast : rapide d’accès et évitant les temps de chargement destructeurs pour l’expérience utilisateur.
- Integrated : proposant une expérience intégrée et sans couture avec le terminal.
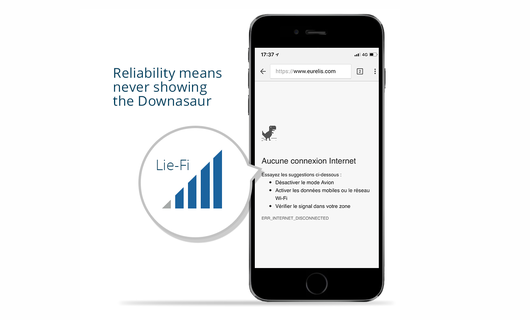
- Reliable : toujours opérationnelle, quelles que soient les conditions de réseau en proposant des solutions en cas de bande passante faible ou d’absence de connexion.
- Engaging : offrant des interfaces de la même qualité qu’une application mobile, supportant les notifications, …
Alors PWA or not PWA ?
Tout n’est pas complément rose. Si les principaux navigateurs supportent les mécanismes techniques de base, Apple et Microsoft font encore de la résistance, même si ils ont annoncé le support des service workers par leurs navigateurs respectifs. Les difficultés sont là, mais les solutions existent: la situation devrait donc s’améliorer.
L’avenir semble donc dégagé pour les PWA, d’autant plus que les premiers retours d’expérience permettent de constater une augmentation de l’engagement des utilisateurs et de la conversion.
Alors il faut tester. Commencer à mettre en place un MVP. Mesurer les bénéfices et les attentes des utilisateurs, et progressivement prendre en main le concept pour en exploiter tout le potentiel et proposer des expériences encore plus engageantes.
Dans ce combat que se livrent les applications et les sites internet pour obtenir les faveurs des utilisateurs, il est aujourd’hui certain que les Progressive Web Apps ont un rôle important à jouer.